「埋め込みコード」と呼ばれるコードを指定のページに貼り付けることで、Facebook のプラグインをホームページのお好きなページに表示させることができます。ここでは「埋め込みコード」の取得から、実際にホームページへ設定するまでの方法をご紹介します。
1. Facebook にアクセスします。

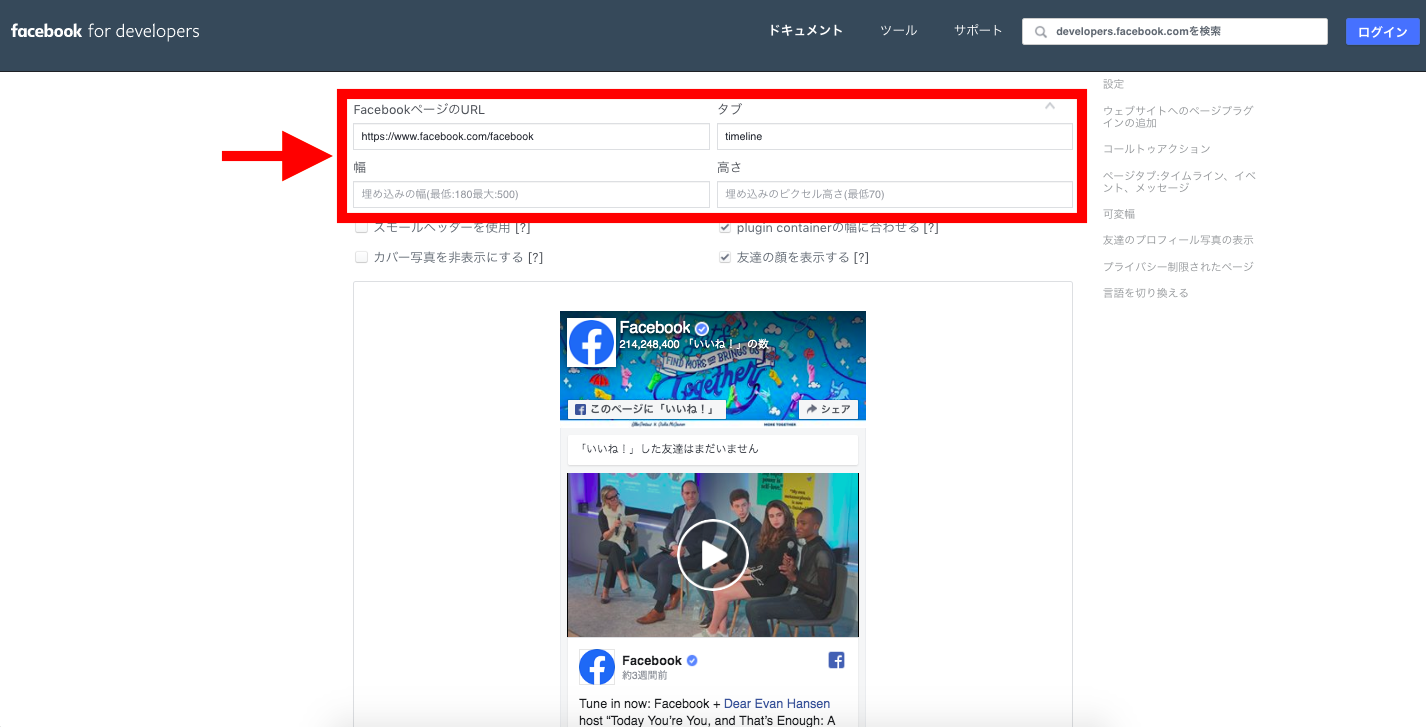
2. 赤枠内の設定を入力します
FacebookページのURL 表示させる Facebook のURLを入力します
タブ:タイムラン、イベント、メッセージの3種類のタブを表示させることができます。 複数表示させる場合は、timeline,event,messageのように半角コンマで区切ります。
幅: 表示させるタイムランの幅を入力します。表示可能な幅は180~500ピクセルです。
高さ: 表示させるタイムランの高さを入力します。最低70ピクセル必要です。

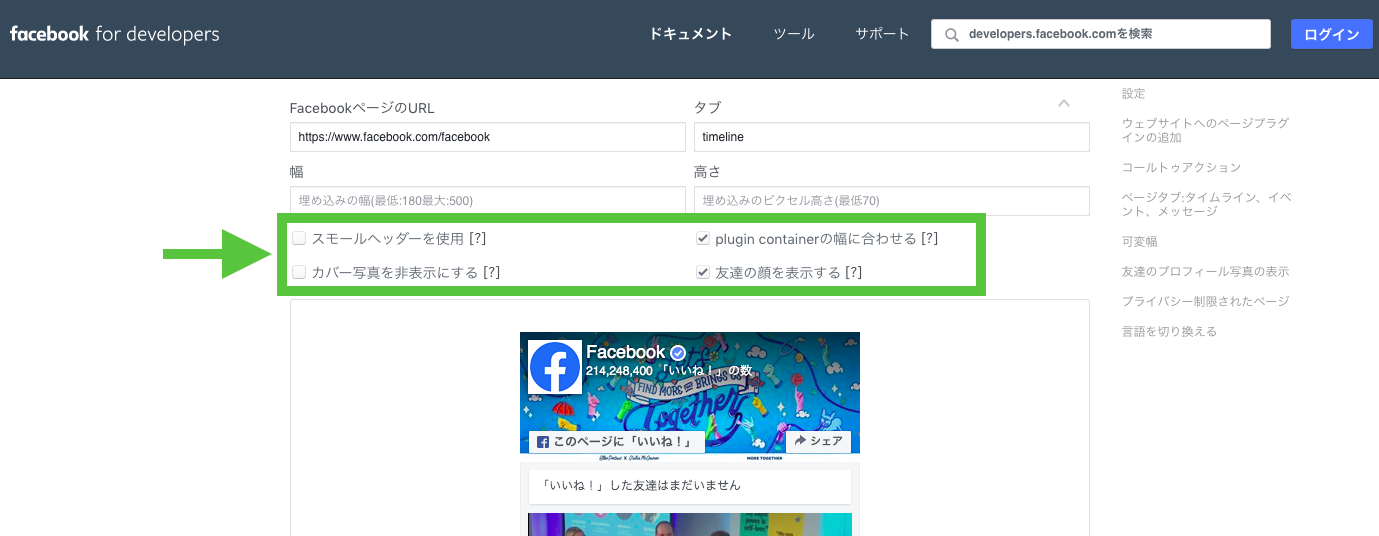
3. 緑の枠内のオプションを設定します。
スモールヘッダーを使用: ヘッダーの高さが低くなります。
plugin containerの幅に合わせる: 横幅が変化するレスポンシブデザインのウェブサイトに埋め込みをする場合はチェックを入れます。
カバー写真を非表示にする: カバー写真を非表示にすることでシンプルなデザインになります。
友達の数を表示する: チェックを入れると「いいね!」をしてくれた人のプロフィール写真が表示されます。

4. 「コードを取得」ボタンを押します。

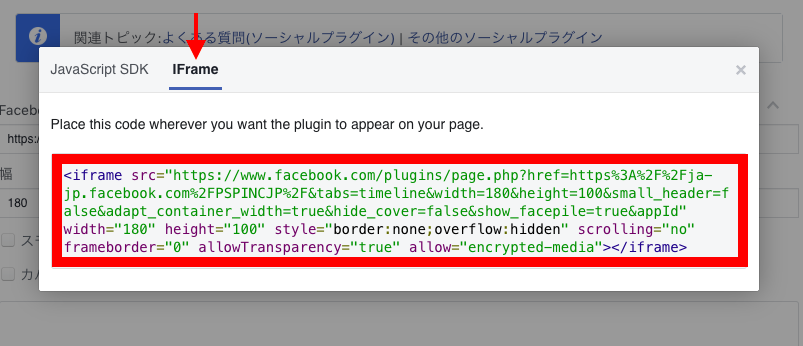
5. JavaScript SDK から IFrame に切り替えます。IFrame で表示される赤枠内のコードを全て選択・コピーします。

6. Facebookのページプラグインを設置したいページに、コピーした埋め込みコードを貼り付ける。
1. スライドショーやサムネイルを各ページに追加可能.
2. 〚通常プラグイン機能〛>ギャラリーを有効に設定する

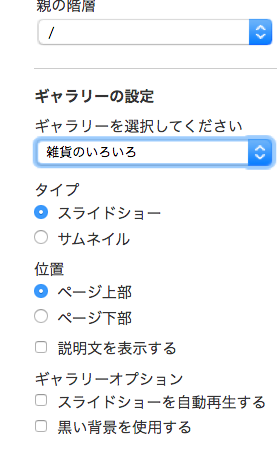
1. 〚ギャラリーの追加〛> タイトルをつける > 画像を追加する >〚ファイルの選択〛>〚ファイルのアップロード〛
2. ギャラリーやサムネイルを追加したいページを開く
3. 通常ページ管理 > ページの一覧からページを選び編集
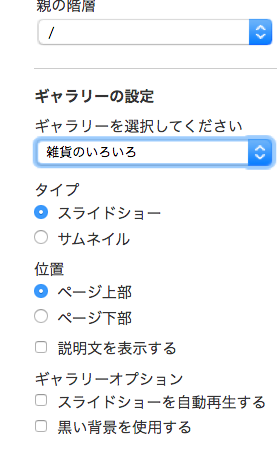
4. ページの右横にギャラリーの設定が表示されるので、希望に合わせてギャラリーを追加し保存