
Name your Image Correctly
Use the name of your image to accurately depict what is going on in the picture and try to use correlating keywords. If you don’t know what keywords are, or if you need a refresher, read our blog on keywords here. Think of words and phrases that people are searching for that might pertain to the image. Remember, images are just as searchable as websites and they can lead people to your website.
Use Alt-Text
When images don’t load on a screen the alt-text is there to replace the picture. Use the alt-text to be descriptive about what is happening in the image. And again, make sure you use your keywords in the description. The alt-text isn’t just important for images that won’t load; it’s also there for web accessibility. If you hover over images, and depending on your browser settings, it will show the alt-text.
Add Images to Sitemap
Similarly to indexing your web pages, you can index your images with Google. Add images to your XML sitemap to help Google identify and map your website. This includes adding any internal or external links to images to help guide visitors through your website.
Decrease File Size
When we browse the web we expect everything to load quickly. How many websites have you left because things aren’t loading? There are two different ways to decrease the file size of your image so it will load faster on your website, which will help your SEO.
The first is to decrease the image size. You can do this in applications like Photoshop using websites like this one: https://www.picmonkey.com. The second way is to decrease the image quality, which will decrease the amount of pixels in a given image, making it load faster.
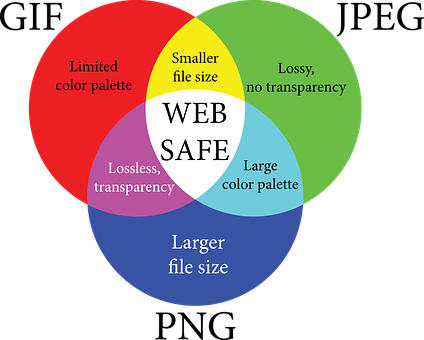
Choose the Right File Type
There are a myriad of file types to choose from, so how do you know which one is right for you? When looking at photo compression there are two main types: lossy and lossless. Lossy means an image will decrease in size and quality. Lossless means that it will decrease in size without compromising quality.
PNG – We keep the background of your image transparent and it is lossless.
GIF – Is similar to PNG because it’s lossless and can have transparency, but it can also have animation.
JPEG – This file type is lossy but is really good for large images, photography, and color gradients.
 An all-new multi-service login for your PSPINC web apps!
An all-new multi-service login for your PSPINC web apps!
 Request a quote for Custom WordPress Design
Request a quote for Custom WordPress Design

.png)